转载备份
影子 DOM(Shadow DOM)
你的 docker stop,它优雅吗? - 无糖拿铁,谢谢
清理Docker的container,image与volume · 零壹軒·笔记
Create a PyPI Mirror Site with devpi-server – SRE
优雅的终止 docker 容器 | iTimothy
Odoo 14 开发者指南第二十一章 性能优化 | Alan Hou 的个人博客
Odoo 14 开发者指南第八章 高级服务端开发技巧 | Alan Hou 的个人博客
kafka 系列:设置日志数据保存过期时间(含某个 topic)、日志策略_NIO4444-CSDN 博客_kafka 配置数据过期时间
Chromium 历史版本离线安装包 - 下载方法
怎样将 props 传递给 {this.props.children} | WebFuse
HappyBaseDoc
用户指南 — HappyBase 1.2.0 文档
安装指南 — HappyBase 1.2.0 文档
API 参考 — HappyBase 1.2.0 文档
PostgreSQL 时间转换
JS 中创建给定长度的数组
GSAP 入门 - 学习中心 - 绿袜
操作系统复习 | Happy Coding
如何理解 ip 路由和操作 linux 的路由表 - CodeAntenna
Elasticsearch 7.11 tokenizer, analyzer and filter 以及 IK 分词配置同义词、远程拓展词库 – Brave new world
podman 容器内访问 host 主机的端口 - 知识库 - BSMI KB 基础标准矿产工业
吐血总结!100 道经典 Python 面试题集锦上(附答案)
中共党史简表(1919 年 - 1949 年)
Dockerfile 详解_万 wu 皆可爱的博客 - CSDN 博客_dockerfile
为你的 Python 应用选择一个最好的 Docker 映像 | 亚马逊 AWS 官方博客
Ubuntu Server 支持中文
docker push | Docker Documentation
docker 创建本地仓库详解 (push/pull)_乱红飞的博客 - CSDN 博客_docker push 本地仓库
基于 Ubuntu 20.04 安装 Kubernetes 1.18
PostgreSQL 集群篇——PostgreSQL 的配置文件解析_51CTO 博客_postGresql
【PostgreSQL】——主从流复制_Teingi 的博客 - CSDN 博客_postgresql 主从复制
PostgreSQL: Documentation: 14: 27.4. Hot Standby
postgresql 主从复制、主从切换_偷懒的小陈的博客 - CSDN 博客_postgresql 主从
Postgres 用户、角色与权限 :: 68hub — 技术博客
中国共产党第二十次全国代表大会在京开幕 一图速览二十大报告
配置 docker 通过代理服务器拉取镜像
IPVS no destination available - Kubernetes 实践指南
Python 风格规范 — Google 开源项目风格指南
互动测试!党的二十大报告 100 题
自定义 ESlint 规则
Java 读取 OpenSSL 生成的秘钥, 进行 RSA 加解密 | 数字魔法
CSS(一)chrome 浏览器表单自动填充默认样式 - autofil_半个 GIS 半个前端的博客 - CSDN 博客
Nginx 多级代理下的真实 IP 透传 - CodeAntenna
Jenkins 环境变量
人民币金额大写规范 - 内蒙古农业大学财务处
[转]nginx 开启 websocket - 浅忆博客
ceph 创建使用 rbd
《三》配置 ceph 存储池 pool - Buxl's blog
基于 K8S 搭建 Ceph 分部署存储 – 唐玥璨 | 博客
序言 · Kubernetes 中文指南——云原生应用架构实战手册
服务器配置 - Redis 安装配置 | 灰帽子 - 任令仓的技术博客
Ubuntu 配置 sudo 命令不需要输入密码_ubuntu sudo 免密_一路向前 - 执着的博客 - CSDN 博客
修改 Docker 数据目录位置,包含镜像位置 - 腾讯云开发者社区 - 腾讯云
微服务架构实践(API Gateway)
微服务网关:从对比到选型,由理论到实践 | Java 程序员进阶之路
聊聊微服务网关
微服务网关:从对比到选型,由理论到实践
odoo 实现表分区 partition
使用 keepalived 搭建高可用服务 - 简书
业务网关的落地实践_文化 & 方法_Qunar 技术沙龙_InfoQ 精选文章
部署 Kubernetes PostgreSQL 实例 | domac 的菜园子
一套包含完整前后端的系统如何在 K8S 中部署?_k8s 前端_木讷大叔爱运维的博客 - CSDN 博客
前端安全系列(二):如何防止 CSRF 攻击? - 美团技术团队
traefik 自定义中间件 | coolcao 的小站
CSRF 原理和实战利用 - FreeBuf 网络安全行业门户
安全运维 - 如何在 Kubernetes 中使用注释对 ingress-nginx 及后端应用进行安全加固配置实践_唯一极客知识分享的技术博客_51CTO 博客
Kubernetes 进阶使用之 Helm,Kustomize
各种加密算法比较
Docker 的三种网络代理配置 · 零壹軒 · 笔记
本文档使用 MrDoc 发布
-
+
首页
自定义 ESlint 规则
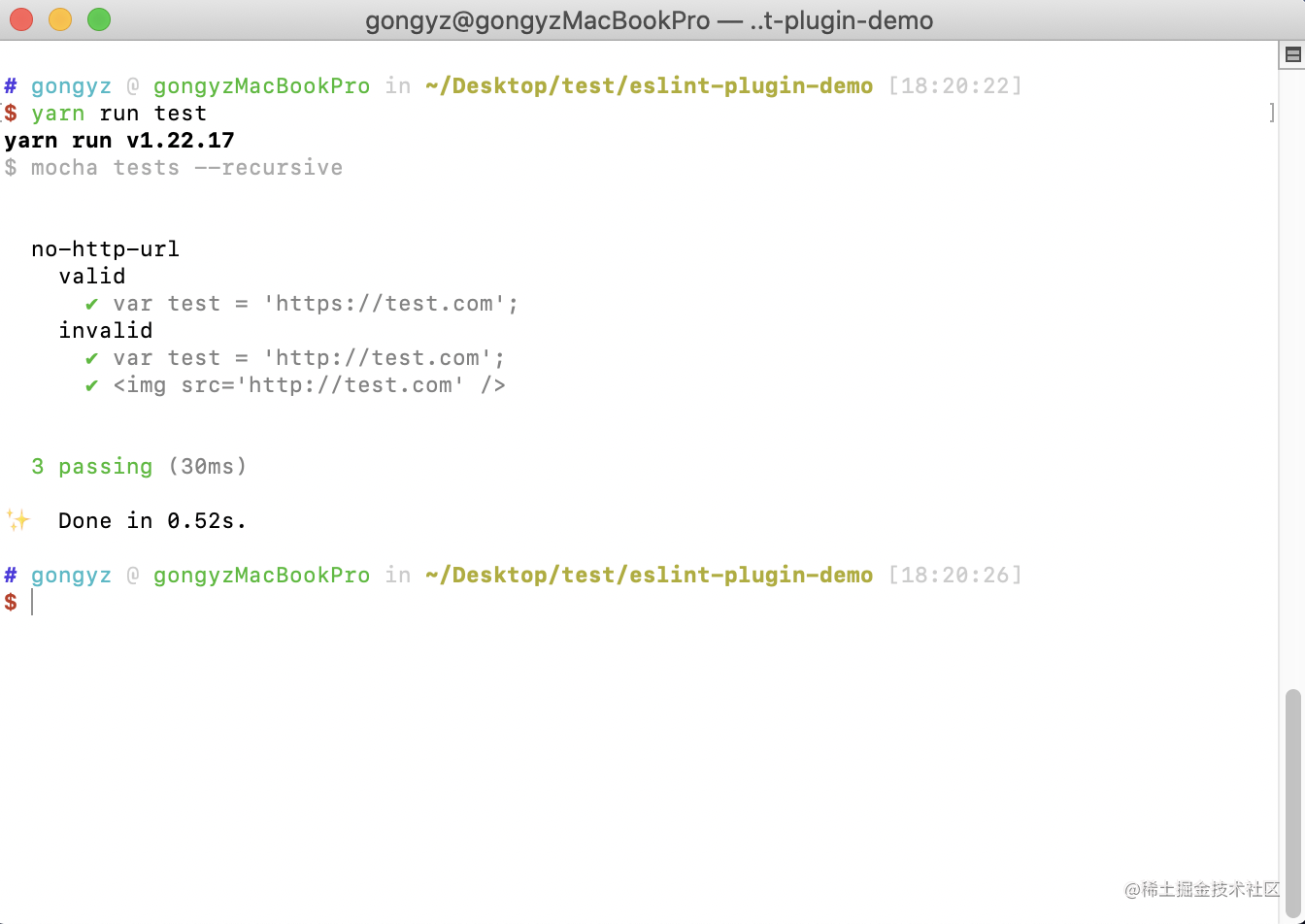
> 本文由 [简悦 SimpRead](http://ksria.com/simpread/) 转码, 原文地址 [juejin.cn](https://juejin.cn/post/7028040417899724813) 前言 -- 实际业务中,我们可以把团队的编码规范和最佳实践通过自定义规则落地到实际项目中,在编码阶段对开发者进行提示和约束,这对于多人协助、代码维护、统一代码风格都会有很大的帮助。 认识 ESlint --------- [ESLint](https://link.juejin.cn?target=https%3A%2F%2Fcn.eslint.org%2Fdocs%2Fabout%2F "https://cn.eslint.org/docs/about/") 是一个开源的 JavaScript 代码检查工具,通过静态的分析,寻找有问题的模式(分号、空格等)或者代码。默认使用 [Espree](https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Feslint%2Fespree "https://github.com/eslint/espree") 解析器将代码解析为 AST (抽象语法树),然后再对代码进行检查。 看下最简单的一段代码使用 espree 解析器转换成的抽象语法树结构,此处可以使用 astexplorer ([astexplorer.net/](https://link.juejin.cn?target=https%3A%2F%2Fastexplorer.net%2F "https://astexplorer.net/")) 快速查看解析成的 AST 结构: 示例片段: ``` let age = 10 复制代码 ``` 转换出的结果: ``` { "type": "Program", "start": 0, "end": 12, "range": [ 0, ], "body": [ { "type": "VariableDeclaration", // 变量声明 "start": 0, "end": 12, "range": [ 0, ], "declarations": [ { "type": "VariableDeclarator", // 变量声明符 "start": 4, "end": 12, "range": [ 4, ], "id": { "type": "Identifier", // 标识符 "start": 4, "end": 7, "range": [ 4, ], "name": "age" }, "init": { "type": "Literal", // 直接量 "start": 10, "end": 12, "range": [ 10, ], "value": 10, "raw": "10" } } ], "kind": "let" // 表示使用的是 let 关键字 } ], "sourceType": "module" } 复制代码 ``` 代码转换为 AST 后,可以很方便的对代码的每个节点进行检查。 ESlint 插件 --------- 自定义 ESLint 规则需要开发 ESLint 的插件来实现,将规则写到 ESLint 插件中,然后在业务代码中添加 ESLint 配置,并引入 ESLint 插件中的规则。 演示项目源码:[github.com/GYunZhi/esl…](https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2FGYunZhi%2Feslint-plugin-demo "https://github.com/GYunZhi/eslint-plugin-demo") ### 初始化项目 ESLint 官方为了方便开发者开发插件,提供了使用 Yeoman 模板 generator-eslint。 1、安装脚手架工具: ``` npm install -g yo generator-eslint 复制代码 ``` 2、创建一个文件夹: ``` mkdir eslint-plugin-demo cd eslint-plugin-demo 复制代码 ``` 3、初始化 ESlint 插件项目: ``` yo eslint:plugin # 命令行交互流程,流程结束后生成 ESLint 插件项目基本框架 ? What is your name? gongyz // 作者名字 ? What is the plugin ID? fun // 插件 ID ? Type a short description of this plugin: xxx // 插件描述 ? Does this plugin contain custom ESLint rules? Yes // 插件是否包含自定义ESLint规则 ? Does this plugin contain one or more processors? No // 插件是否包含一个或多个处理器 复制代码 ``` ### 创建规则 上一个命令行生成了 ESLint 插 件的项目模板,接下来我们创建一个具体的规则。 ``` yo eslint:rule // 生成 eslint rule的模板文件 复制代码 ``` 示例规则:检查代码中是否存在 http 链接,并提示应该使用 https 链接 ``` ? What is your name? gongyz ? Where will this rule be published? (Use arrow keys) // 规则将在哪里发布 ❯ ESLint Plugin // ESLint 插件 ESLint Core // 官方核心规则 (目前有200多个规则) ? What is the rule ID? no-http-url // 规则 ID ? Type a short description of this rule: 检查代码中是否存在 http 链接 // 规则描述 ? Type a short example of the code that will fail: // 输入一个失败例子的代码(跳过就行) 复制代码 ``` 添加了规则之后的项目结构: ``` . ├── README.md ├── docs │ └── rules │ └── no-http-url.md // 规则文档 ├── lib │ ├── index.js 入口文件 │ └── rules │ └── no-http-url.js // 具体规则源码 ├── package.json └── tests └── lib └── rules └── no-http-url.js // 测试文件 复制代码 ``` ### 编写规则 编写一个规则前先通过 astexplorer ([astexplorer.net/](https://link.juejin.cn?target=https%3A%2F%2Fastexplorer.net%2F "https://astexplorer.net/")) 观察代码解析成的 AST,找到要解析的代码。然后进行一些校验。 如下面的示例代码: ``` let url = 'http://www.linklogis.com' 复制代码 ```  根据分析,我们写好了下面的规则: ``` /** * 检查代码中是否存在 http 链接 */ module.exports = { meta: { type: 'suggestion', // 规则类型 docs: {}, // 文档 fixable: 'code', // 是否自动修复 null | code messages: { noHttpUrl: 'Recommended "{{ url }}" switch to HTTPS' // 带占位符的提示信息 } }, create (context) { return { // Literal 是选择器(类似 CSS 选择器) Literal: function handleRequires(node) { if ( node.value && typeof node.value === 'string' && node.value.indexOf('http:') === 0 ) { context.report({ node, messageId: 'noHttpUrl', data: { // (可选的) data 中的数据可用作 message 的占位符 url: node.value }, // 替换 http 为 https fix: fixer => { return fixer.replaceText( node, `'${node.value.replace('http:', 'https:')}'` ) } }) } } } } } 复制代码 ``` * meta 对象:规则的元数据,如类别,文档,可接收的参数(通过 schema 字段配置) 等。 * create 方法: 返回一个对象,对象的属性设为选择器(也可以是一个事件名称),ESLint 会收集这些选择器,在 AST 遍历过程中会执行所有监听该选择器的回调。 * context.report:用来抛出警告或错误,并能提供自动修复功能(需要添加 fix 配置) ### 测试用例 为了保证代码的完整性和安全性,我们给上面的规则加上测试用例: ``` const rule = require('../../../lib/rules//no-http-url') const { RuleTester } = require('eslint') const ruleTester = new RuleTester() ruleTester.run('no-http-url', rule, { valid: [ { code: "var test = 'https://test.com';" } ], invalid: [ { code: "var test = 'http://test.com';", output: "var test = 'https://test.com';", errors: [ { message: 'Recommended "http://test.com" switch to HTTPS' } ] }, { code: "<img src='http://test.com' />", output: "<img src='https://test.com' />", parserOptions: { ecmaFeatures: { jsx: true } }, errors: [ { message: 'Recommended "http://test.com" switch to HTTPS' } ] } ] }) 复制代码 ``` 根目录执行: ``` npm run test 复制代码 ```  ### 插件安装 开发完插件后可以发布到 npm,然后业务代码中安装你的 ESLint 插件: ``` npm install eslint-plugin-fun -D // eslint-plugin-fun 是 npm 包名 复制代码 ``` 如果你的 npm 包还未发布,可以使用 npm link 进行本地调试。 ### 项目配置 业务项目中 ESlint 配置如下: ``` // .eslintrc.js module.exports = { // 引入插件 plugins: ['fun'], // eslint-plugin- 可以省略,只填 fun // 配置规则 rules: { 'fun/no-http-url': 1 } } 复制代码 ``` 参考资源 ---- * [ESlint 文档(中文)](https://link.juejin.cn?target=https%3A%2F%2Feslint.org%2Fdocs%2Fabout "https://eslint.org/docs/about") * [ESlint 文档(英文)](https://link.juejin.cn?target=https%3A%2F%2Fcn.eslint.org%2Fdocs%2Fabout "https://cn.eslint.org/docs/about") * [手摸手教你写个 ESLint 插件以及了解 ESLint 的运行原理](https://juejin.cn/post/6844904016363667469#heading-22 "https://juejin.cn/post/6844904016363667469#heading-22")
幻翼
2022年11月8日 15:22
转发文档
收藏文档
上一篇
下一篇
手机扫码
复制链接
手机扫一扫转发分享
复制链接
Markdown文件
PDF文档(打印)
分享
链接
类型
密码
更新密码